この記事は、ニフクラブログで2022-11-09に公開された記事を移転したものです。
こんにちは、CRE部 技術支援チームです。
ニフクラではDevOps with GitLabというAll-in-oneのDevOpsサービスを提供しています。
サーバー構築は不要で、ニフクラのコントロールパネル(管理画面)からDevOps環境を簡単にサービスとして利用できます。
利用可能な機能は、Issue管理、プロジェクト管理、ソースコード管理、CI/CDパイプライン、コンテナレジストリ、セキュリティスキャンなどです。
特に、CI/CDパイプラインの構築は、ソフトウェア開発速度を高めつつ自動化によりヒューマンエラーを防止するという、DevOps導入のメリットのひとつとして認識されています。
これから3回の記事に分けてニフクラDevOps with GitLabにおけるCI/CDパイプラインにフォーカスしてDevOps開発作業の手法を紹介したいと思います。
第1回. カスタムDockerイメージを作成してコンテナレジストリに登録
第2回. カスタムDockerイメージエンハンス開発作業環境準備(CI/CDパイプラインを実行するGitLabRunnerの作成まで)
第3回. カスタムDockerイメージエンハンス開発作業実施(CI/CDパイプライン実行確認まで)
では、第1回目を始めます。

はじめに
DevOpsでの開発作業においてコンテナ(Dockerが主流)の利用はCI/CDと相性が良いと言われています。
コンテナの起動の速さ・可搬性の高さという特徴は、CI/CDのプロセスにおいて工数削減だけにとどまらずトラブル対処のしやすさという点でも大きなメリットがあります。
Dockerについては以下のブログ記事でも紹介していますのでご覧ください。
blog.pfs.nifcloud.com
開発現場では、アプリケーションに対して以下のように様々なカスタマイズ要件があります。
初期設定ファイル、スタイルシート等のプロジェクト独自のデータファイルを持たせたい
機密情報の漏洩防止、ユーザー認証、アクセス制御といったセキュリティ対策を取り入れたい
このような要件にDockerは柔軟に対応できるため、プロジェクト独自のカスタマイズされたDockerイメージが世界中で作成されています。
多くの場合、カスタマイズされたDockerイメージはコンテナレジストリ機能を持ったサーバーでプライベートに管理されています。
しかし、コンテナレジストリ機能をサーバーに構築する場合、関連パッケージのインストール、環境設定といった作業が発生するため、開発プロジェクト初期の大きな負担になります。
今回は、ニフクラDevOps with GitLabのコンテナレジストリ機能を利用することで、サーバー構築や環境設定の工数を削減して、簡単にコンテナを利用できるようにする手順を検証します。
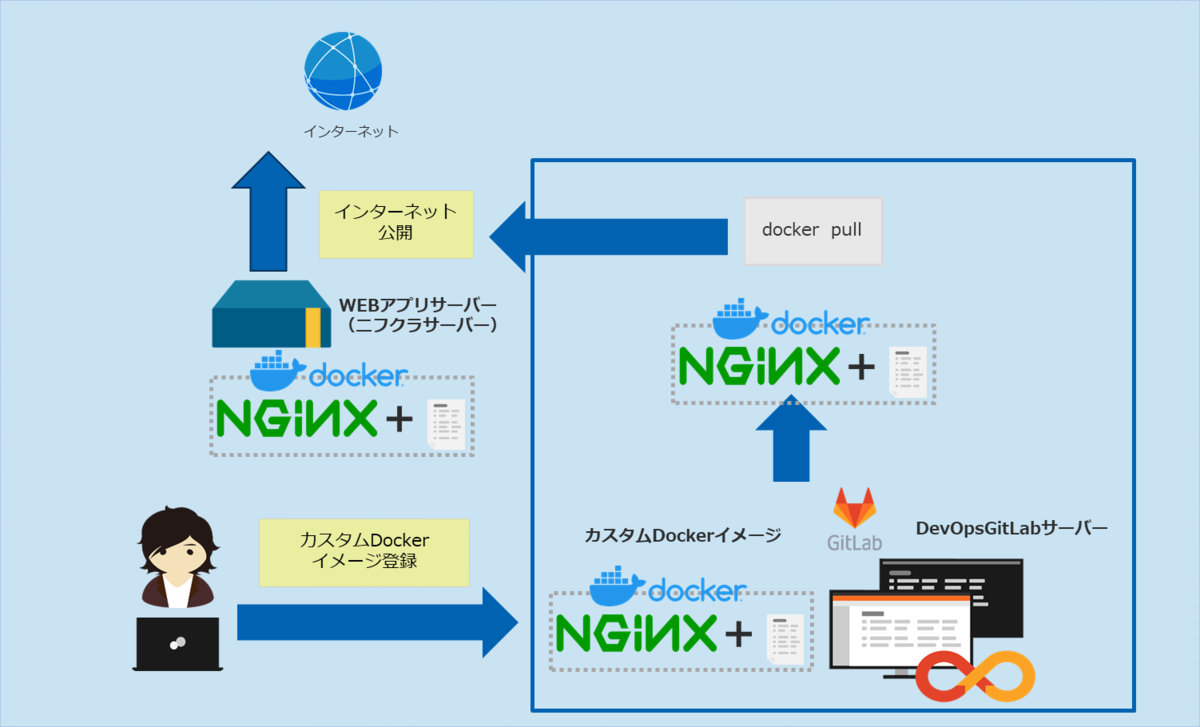
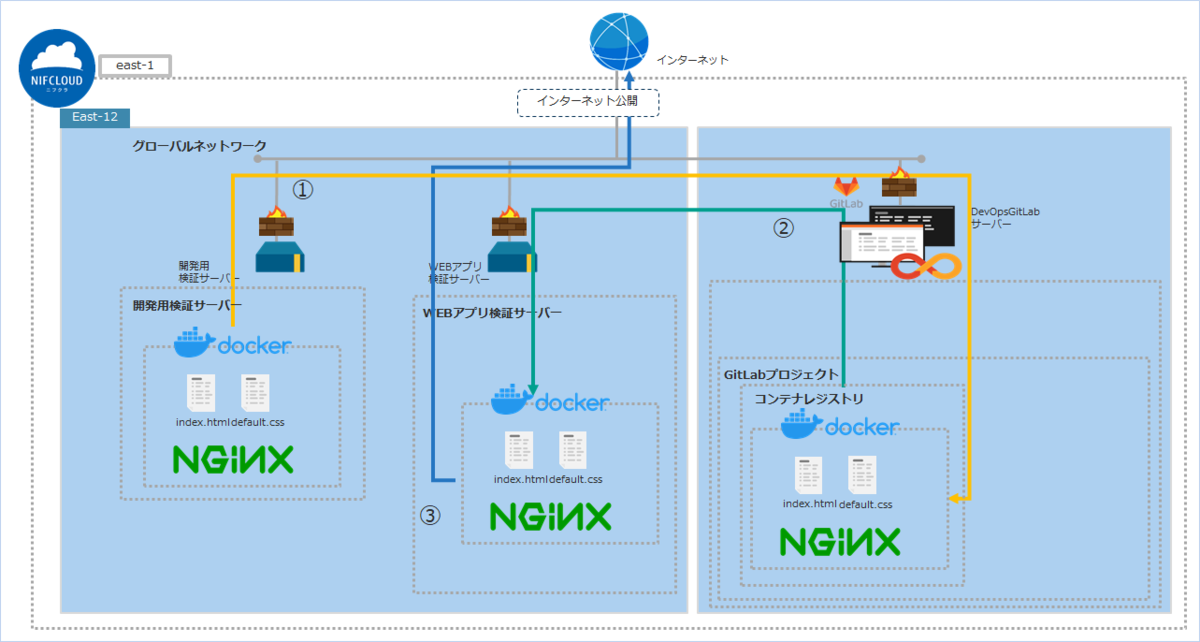
検証概要
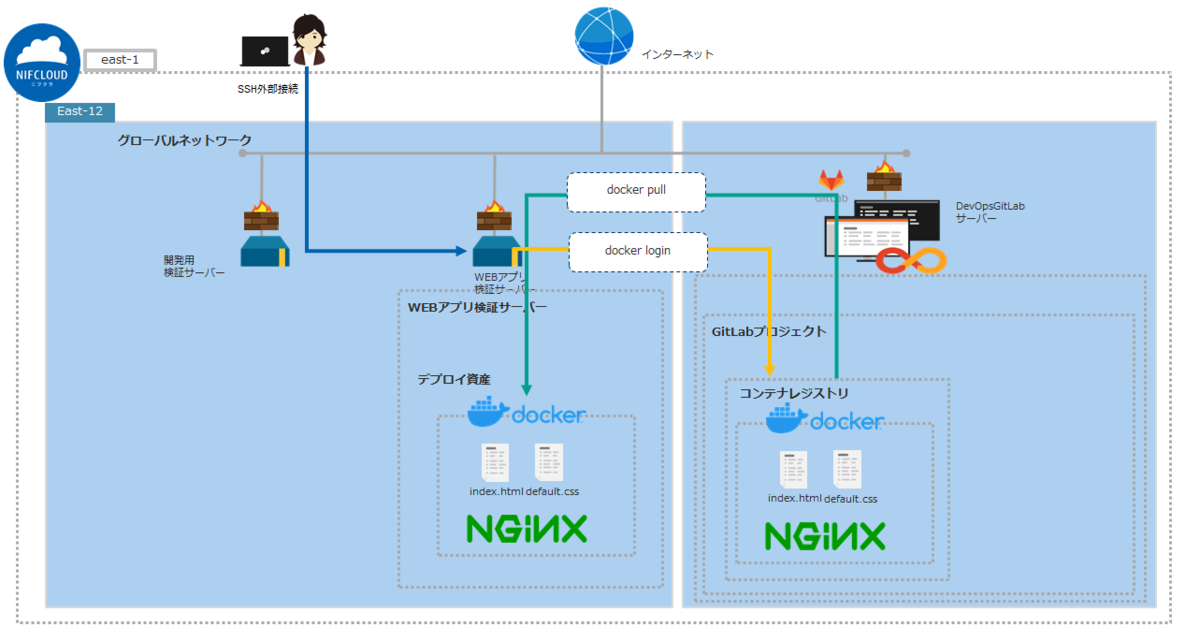
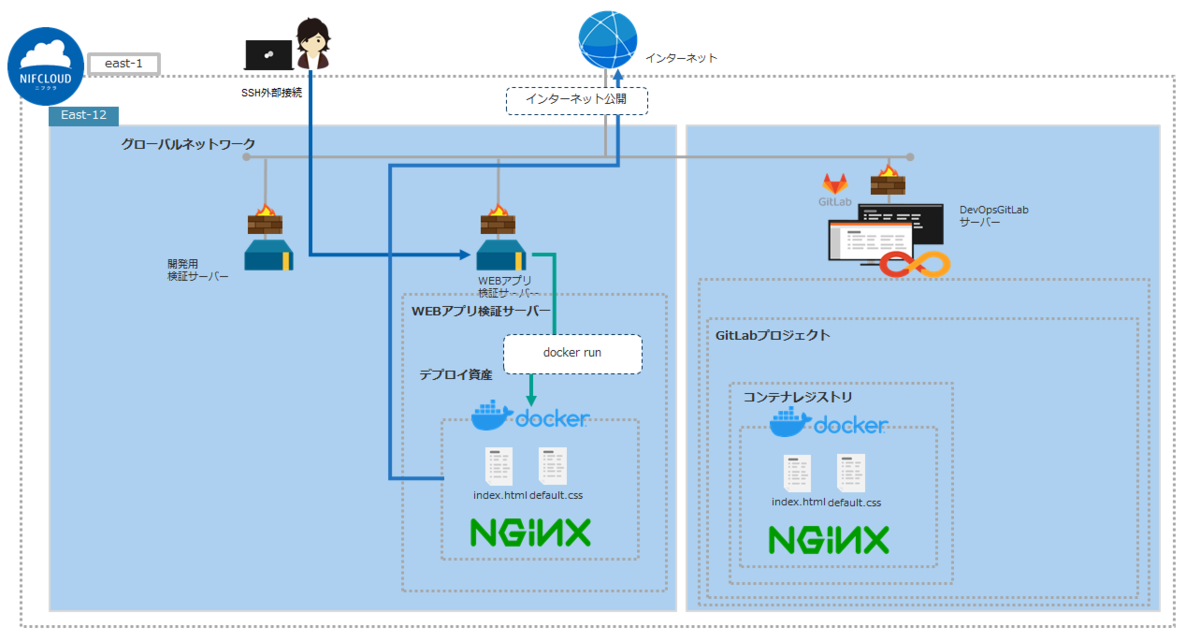
以下の➀~➂の内容で検証を実施します。
①. 開発用検証サーバーからdocker pushコマンドでカスタムDockerイメージをGitLabサーバーのコンテナレジストリに登録します。
②.WEBアプリ検証サーバーにカスタムDockerイメージをdocker pullコマンドでダウンロードします。
➂. WEBアプリ検証サーバーでカスタムDockerイメージをWEBアプリのコンテナとして起動します。WEBアプリがインターネットに公開されます。

前提条件
本ブログ記事は、以下の知識がある方を想定しています。
ニフクラの基本的な操作ができる(サーバー作成、ネットワーク構築)
Dockerについての基本的な設定や操作ができる
WEBアプリ開発の経験がある
作成するニフクラリソース
検証に利用したリソースは以下の通りです。
| リソース | 数量 |
|---|---|
| DevOps with GitLabサーバー | 1 |
| DevOpsファイアウォール | 1 |
| 検証サーバー | 2 |
| ファイアウォール | 1 |
1.DevOps with GitLabサーバー作成
DevOps with GitLabサーバーを作成します。
作成方法は以下ヘルプサイト、ユーザーガイドを参照ください。
クラウドヘルプ(DevOpsサーバーの作成)
ユーザーガイド(DevOps with GitLab:クイックスタート)
| 項目名 | 値 |
|---|---|
| サーバー名 | dockertest |
| ファイアウォール | dockertest-fw |
| パラメータグループ | dockertestprm |
2.DevOpsファイアウォール作成
DevOpsファイアウォールを作成します。
作成方法は以下ヘルプサイトを参照ください。
クラウドヘルプ(ファイアウォールグループの新規作成)
| DevOpsファイアウォールグループ名 | INルール |
|---|---|
| dockertest-fw | TCP443:ブラウザアクセスで使用しているIPアドレス TCP443:WEBアプリ検証サーバーのグローバルIPアドレス TCP443:開発検証サーバーのグローバルIPアドレス |
3.検証サーバー作成
WEBアプリ検証サーバーと開発検証サーバーを作成します。
作成方法は以下ヘルプサイトを参照ください。
クラウドヘルプ(サーバーの作成)
- WEBアプリ検証サーバー
| 項目名 | 値 |
|---|---|
| OS | Rocky Linux 8.5 |
| サーバー名 | WebAppSrv |
| ファイアウォール | WebAppSrvFW |
- 開発検証サーバー
| 項目名 | 値 |
|---|---|
| OS | Rocky Linux 8.5 |
| サーバー名 | DevSrv |
| ファイアウォール | WebAppSrvFW |
4.検証サーバーファイアウォール作成
WEBアプリ検証サーバーと開発検証サーバーで使用するファイアウォールグループを作成します。
作成方法は以下ヘルプサイトを参照ください。
クラウドヘルプ(ファイアウォールグループの新規作成)
| ファイアウォール名 | INルール |
|---|---|
| WebAppSrvFW(WEBアプリ検証サーバー用) | TCP22:作業端末のグローバルIPアドレス TCP8080:作業端末のグローバルIPアドレス |
DevOps with GitLabサーバー環境設定
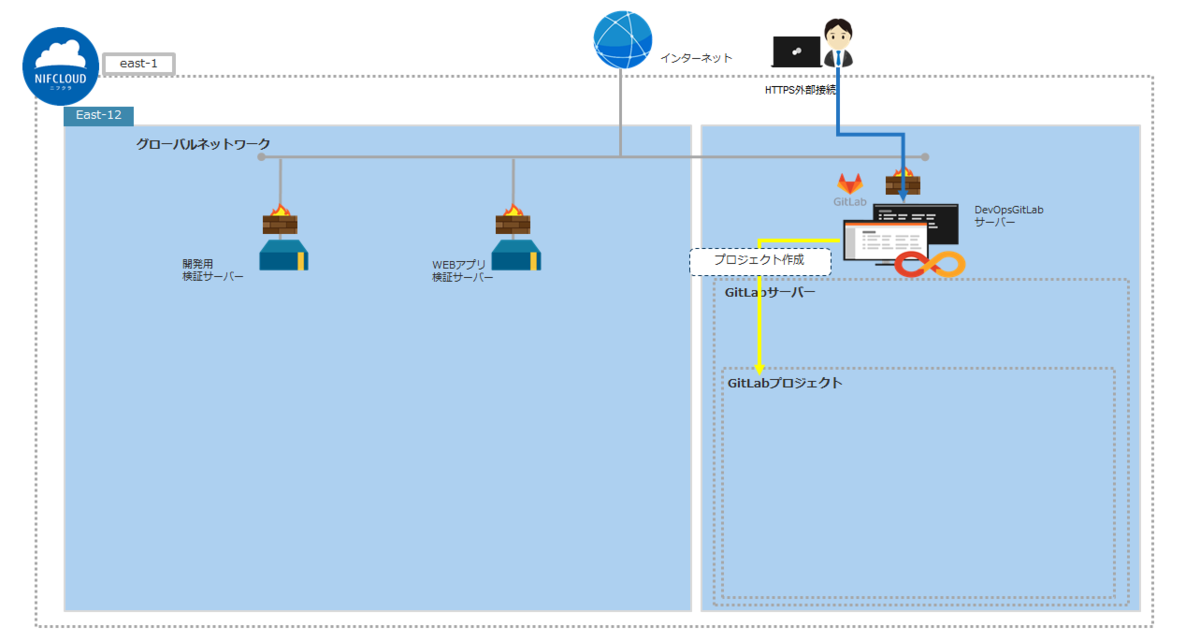
1.GitLabプロジェクト作成
DevOpsを実施するためにGitLabプロジェクトを作成します。

ニフクラコントロールパネルのDevOps with GitLabサーバー基本情報「GitLab URL」に設定されたURLをブラウザに入力してDevOps with GitLabサーバーにログインします。

ログイン後右上の「New project」ボタンをクリックします。

プロジェクト名を入力して「Create project」ボタンをクリックします。

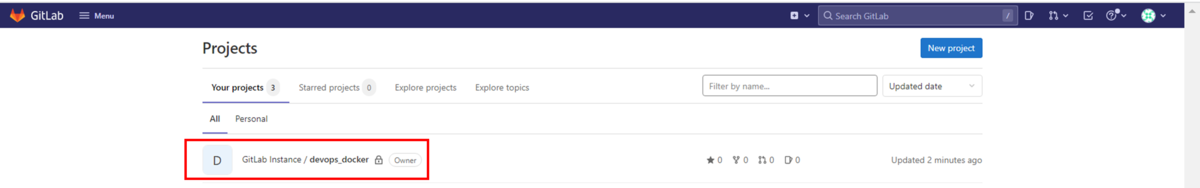
プロジェクトが作成されて一覧に表示されます。

2.コンテナレジストリ登録用アクセストークン発行
DevOps with GitLabサーバー上にカスタムしたDockerイメージを登録するために
コンテナレジストリ登録用アクセストークンを発行します。
作成したプロジェクトに移動して「Settings」→「Access Tokens」を選択します。

「Token name」にトークン名を設定して、「read_registry」、「write_registry」 を選択して
「Create project Access token」ボタンをクリックします。

「Your new project access token」欄にトークンが発行されます。以降はトークンは表示できなくなるので、コピーして別途メモ等に保存しておきます。

コンテナレジストリ登録用アクセストークン発行は完了です。
WEBアプリ検証サーバー環境設定
DockerCEインストール
WEBアプリ検証サーバー上でDockerコンテナを起動するためにDockerCEをインストールします。
RockyLinuxを更新します。
$ dnf -y update
Dockerのリポジトリを追加します。
$ dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo Adding repo from: https://download.docker.com/linux/centos/docker-ce.repo
Dockerのリポジトリを確認します。
$ dnf repolist repo id repo name appstream Rocky Linux 8 - AppStream baseos Rocky Linux 8 - BaseOS docker-ce-stable Docker CE Stable - x86_64 extras Rocky Linux 8 - Extras
Dockerをインストールします。
$ dnf -y install docker-ce Docker CE Stable - x86_64 390 kB/s | 26 kB 00:00 Dependencies resolved. ================================================================================ Package Arch Version Repository Size ================================================================================ Installing: docker-ce x86_64 3:20.10.17-3.el8 docker-ce-stable 22 M -----------省略----------- Complete!
バージョンを確認します。
$ docker -v Docker version 20.10.17, build 100c701
systemctl コマンドでdockerをスタートしておきます。
$ systemctl start docker
DockerCEインストールは完了です。
開発検証サーバー環境設定
DockerCEインストール
開発検証サーバーからGitLabサーバーにDockerイメージをコンテナレジストリ登録するためにDockerCEインストール を実施します。
※上記WEBアプリ検証サーバー環境設定の同一項目参照
カスタムDockerイメージ用Dockerfile作成
開発検証サーバーで検証独自のカスタムDockerイメージを定義したDockerfileを作成します。
また、カスタムDockerイメージへ含めるファイル(index.html、default.css)も作成します。
 作業用の「registry_docker」ディレクトリとhtmlファイルとcssファイルを格納する「htmlディレクトリ」を作成します。
作業用の「registry_docker」ディレクトリとhtmlファイルとcssファイルを格納する「htmlディレクトリ」を作成します。
mkdirコマンドで作成します
$ mkdir -p ./registry_docker/html
viコマンドで「index.html」を作成します。
$ vi ./registry_docker/html/index.html
設定内容は以下です。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="default.css">
<title>INDEX</title>
</head>
<body>
<h1>ニフクラINDEX</h1>
インデックスページです。
</body>
</html>
viコマンドで「default.css」を作成します。
$ vi ./registry_docker/html/default.css
設定内容は以下です。
default.css
h1 {
text-align: center;
background-color: #1c5b87;
font-weight: bold;
color: #ffffff;
font-size: 100%;
}
#nav {
list-style: none;
overflow: hidden;
}
#nav li {
width: 140px;
text-align: center;
background-color: #1c5b87;
float: left;
margin-right: 2px;
}
#nav li a {
text-decoration: none;
color: #fff;
font-weight: bold;
}
viコマンドで「Dockerfile」を作成します。
Dockerfile詳細についてはDockerfile公式サイトを参照してください(他サイトへのリンクです)
$ vi ./registry_docker/Dockerfile
設定内容は以下です。
#最新のNGINXのDockerイメージを使用 FROM 'nginx:latest' #NGINXコンテナ内部の「/usr/share/nginx/html」に「html」以下のファイルをコピーする COPY html/ /usr/share/nginx/html
「html」ディレクトリには「index.html」(indexページ)、「default.css」(デフォルトCSS)が格納されています。
「COPY html/ /usr/share/nginx/html」の実行でNGINXのDockerイメージコンテナ内の「/usr/share/nginx/html」に「html」ディレクトリの内容がコピーされます。
「index.html」、「default.css」付きのNGINXイメージがカスタムDockerイメージとして作成されます。
コピー先の「/usr/share/nginx/html」はNGINXの公開ディレクトリです。ここに配置されたhtmlファイルはWEB画面として公開されます。
treeコマンドで確認します。構成内容は以下です。
$ tree -A -L 2 registry_docker registry_docker ├Dockerfile └html ├default.css └index.html
カスタムDockerイメージ用Dockerfileの作成は完了です。
検証実施
①DevOps with GitLabサーバーにコンテナレジストリ登録
開発検証サーバーで作成したカスタムDockerイメージをdocker pushコマンドでDevOps with GitLabサーバーにコンテナレジストリ登録します。
 ブラウザでDevOps with GitLabサーバーにログインして
作成したプロジェクトに移動します。「Packages & Registries」→「Container Registry」を選択します。
ブラウザでDevOps with GitLabサーバーにログインして
作成したプロジェクトに移動します。「Packages & Registries」→「Container Registry」を選択します。
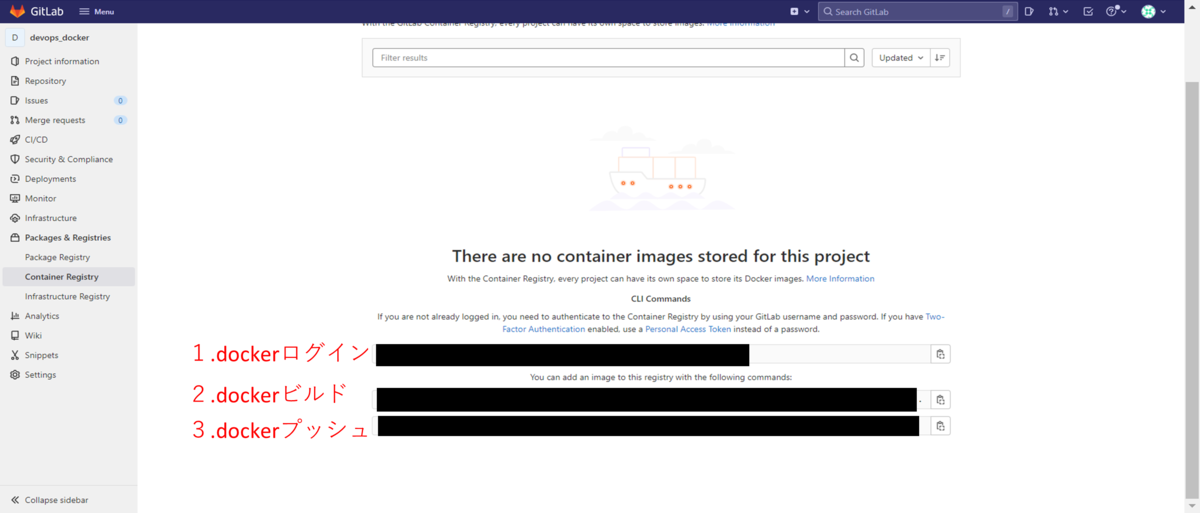
画面にコンテナレジストリ登録するためのdockerコマンドが表示されます。
1~3の順序で表示されたdockerコマンドを開発用検証サーバーで実行します。
※開発用検証サーバーでのdockerコマンドは「registry_docker」ディレクトリで実行します。

1.docker loginコマンド
docker loginコマンドを実行します。
Username、Passwordの入力を求められます。
コンテナレジストリ登録用アクセストークンで発行された内容を入力します。
Usernameにアクセストークン名、Passwordにアクセストークンを入力します。
$ docker login xxxxxx.jp-east-1.gitlab.devops.nifcloud.com Username: アクセストークン名 Password:アクセストークン -----------省略----------- Login Succeeded
docker loginが成功します。
2.docker buildコマンド
docker buildコマンドを実行します。
$ docker build -t xxxxxx.jp-east-1.gitlab.devops.nifcloud.com/xxxxxx/devops_docker . Sending build context to Docker daemon 83.46kB Step 1/2 : FROM 'nginx:latest' -----------省略----------- Step 2/2 : COPY html/ /usr/share/nginx/html -----------省略----------- ---> 3943e0294b2b Successfully built 833cdf31964c Successfully tagged xxxxxx.jp-east-1.gitlab.devops.nifcloud.com/xxxxxx/devops_docker:latest
docker buildが成功します。
3.docker push コマンド
docker push コマンドを実行します。
$ docker push xxxxx.jp-east-1.gitlab.devops.nifcloud.com/xxxxxxxx/devops_docker -----------省略----------- 3a89c8160a43: Pushed e3257a399753: Pushed 92a4e8a3140f: Pushed -----------省略----------- latest: digest: sha256:xxxxxxxxxxxxxxxxxxxxxxxx size: 1984
docker pushが成功します。
コンテナレジストリ登録確認
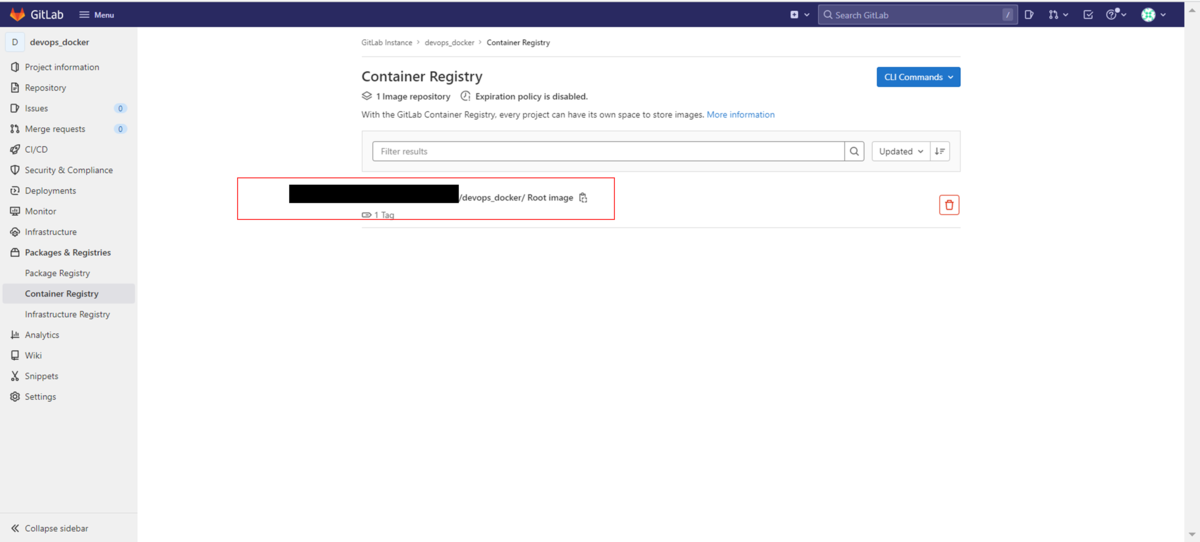
ブラウザでDevOps with GitLabサーバーの内容を確認します。
Dockerイメージがコンテナレジストリ登録されています。

コンテナレジストリ登録は確認は完了です。
②コンテナレジストリ登録後のカスタムDockerコンテナイメージダウンロード
WEBアプリ検証サーバーからGitLabサーバーのコンテナレジストリにdocker loginコマンドでログインします。
docker pullコマンドを実行してコンテナレジストリからカスタムDockerコンテナイメージをダウンロードする

コンテナレジストリにdocker loginコマンドでログイン
WEBアプリ検証サーバーでdocker loginコマンドを実行してGitLabサーバーのコンテナレジストリにログインします。
プロジェクト→「Packages & Registries」→「Container Registry」→「CLI Commands(青色メニュー)」→「Login」内のコピーボタンでコピーできます。
 コマンドを実行します。
コマンドを実行します。
$ docker login xxxxxx.jp-east-1.gitlab.devops.nifcloud.com Username: dockertoken Password:xxxxxxx -----------省略----------- Login Succeeded
ログインは完了です。
コンテナレジストリからカスタムDockerコンテナイメージをdocker pullでダウンロード
WEBアプリ検証サーバーでdocker pullコマンドを実行してコンテナレジストリからカスタムDockerコンテナイメージをダウンロードします。
パラメーターにはコンテナイメージURLパスを指定します。
コンテナイメージURLパスは以下の「Packages & Registries」→「Container Registry」→対象の「カスタムDockerコンテナイメージ」リンク移動します。
 最新バージョン「latest」のコピーボタンでコンテナイメージURLパスはコピーできます
最新バージョン「latest」のコピーボタンでコンテナイメージURLパスはコピーできます

docker pullコマンドを実行します。
$ docker pull xxxxxx.jp-east-1.gitlab.devops.nifcloud.com/xxxxx/devops_docker: latest latest: Pulling from xxxxx/devops_docker -----------省略----------- Digest: sha256:91dded32efeb2977014474226a2c40334643f86b462d68057079aaae4cf0bc91 Status: Image is up to date for xxxxxx.jp-east-1.gitlab.devops.nifcloud.com/xxxxx/devops_docker:latest xxxxxx.jp-east-1.gitlab.devops.nifcloud.com/xxxxx/devops_docker:latest
カスタムDockerコンテナイメージのダウンロードは完了です。
➂カスタムDockerコンテナイメージ起動と稼働確認
WEBアプリ検証サーバーでdocker runコマンドを実行してカスタムDockerコンテナイメージをWEBアプリとして起動します。
ブラウザでWEB画面を参照できることを確認します。

コンテナイメージ起動
WEBアプリ検証サーバーでdocker runコマンドを実行してカスタムDockerコンテナイメージをWEBアプリとして起動します。
パラメーターにはdocker pullコマンドと同様コンテナイメージURLパスを指定します。
※8080ポートを開放するため「-p 8080:80」を指定します。バックグラウンド起動するため「-d」を指定します。
$ docker run xxxxxxx.jp-east-1.gitlab.devops.nifcloud.com/xxxxx/devops_docker:latest -p 8080:80 -d e7eda31c2dca2e0921883a611b2c4bf05ca3a9cdff413f38c47150f4387d583
カスタムDockerコンテナイメージ起動は完了です。
WEB画面表示
ブラウザでWebアプリ検証サーバーのURLにアクセスします。
- http ://Webアプリ検証サーバーのグローバルIP:8080/
 カスタムDockerイメージのindexページが表示されます。
カスタムDockerイメージのindexページが表示されます。
稼働確認作業は完了です。
まとめ
ニフクラDevOps with GitLabのコンテナレジストリ機能を使ったカスタムDockerイメージの登録方法を紹介しました。
煩雑なサーバーのインストール作業、環境設定等の負担を無くしてコンテナレジストリ機能を利用できる。
コンテナレジストリ機能ではdockerコマンドで簡単にカスタムDockerイメージを管理できる
以上の内容が、ご理解いただけたかと思います。
次回以降、カスタムDockerイメージの内容を編集するエンハンス作業を通してDevOpsのメインとなるソースコード管理、CI/CDパイプラインについて紹介します。
最後までお読みくださいましてありがとうございました。
注意事項
- 本記事に記載されている会社名、製品名等の固有名詞は各社の商号、登録商標または商標です。
- 本記事の他社サイトへのリンクにつきまして、リンク切れの際はご容赦ください。
- 本記事は、2022年9月時点の情報です。