皆さんこんにちは。富士通クラウドダイレクトの田畑です。普段はWeb制作にかかわったりしています。
自分は趣味でキャンプに行くんですが、キャンプ場の予約に難儀しています。特に人気なキャンプ場の予約は大変で、予約開始時間にスタンバってえいや!と結構頑張る必要があります。 また、そういったキャンプ場は予約のルールも様々なので、狙いのキャンプ場の予約開始日時を間違えてしまうこともあったり…。
というわけで、この細かい悩みを解決するべく、専用の通知アプリをお手軽にノーコードで作ってみようと思い立ったお話です。
登録と準備
ノーコード界隈については、ざっくり程度の知識しかないため、まず情報収集から始めました。 メディア情報やカオスマップ、各種ブログを参考に「無料でテスト版の作成が可能」「ノーコード/ローコードを代表するサービスの一つとして情報量が多い」「メール通知が出来る」ということで「bubble」を使ってみることにしました。

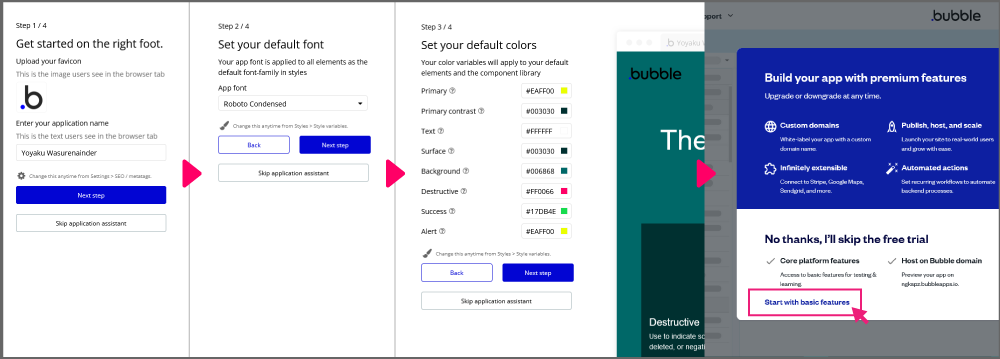
Googleアカウントで登録したら最初のアンケートに答えて、アプリ名やデフォルトのルックアンドフィールを設定。プラグイン指定はとりあえず無しで進めて開始。

そして開くのがこちら。よくみかけるプロトタイピングツールっぽくてとっつきやすそう?

早速ポチポチ作成していく
早速作っていきます。機能としては
- 予約したいキャンプ場と予約開始日時、各種情報を登録できる
- 登録した情報を一覧で見られる
- 登録情報に基づいて、予約開始日時が近くなったらお知らせしてくれる
といったシンプルなものを想定。事前の情報収集では、難なく作れそうな雰囲気ではありましたが、
- データベース
- キャンプ場の情報登録部分
- 登録情報の表示部分
- リマインド機能の作成
とりあえずこの順番で作成していこうと思います。
データベース
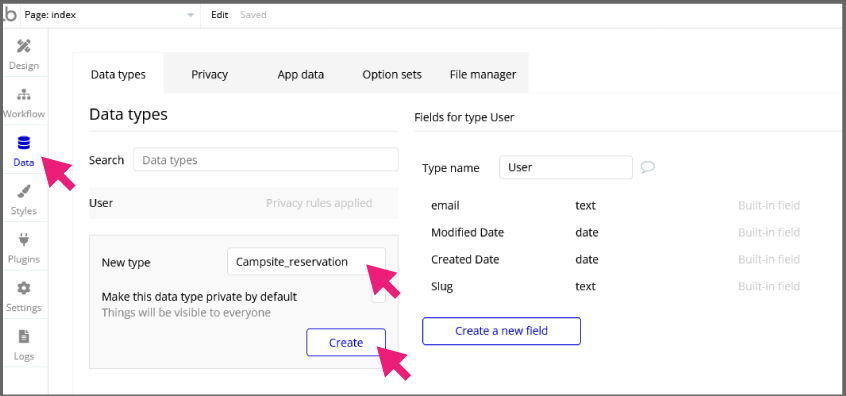
まず新しいデータテーブルを作ります。 画面左の「Data」から、「Data Type」タブを表示させ、「New Type」にType名を入れて「Create」をクリック。今回は「Campsite_reservation」にしました。

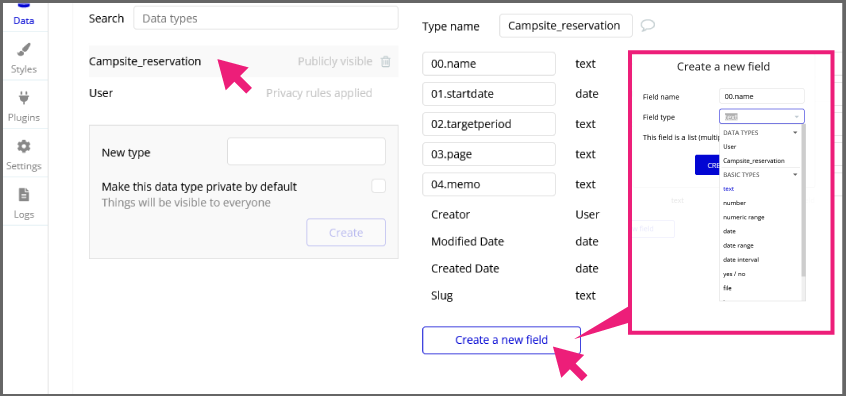
次に、作成した「Campsite_reservation」が選ばれているのを確認して、右側下部の青い「Create new field」ボタンをポチポチ押して項目を追加していきます。今回は「キャンプ場名、予約開始日時、対象期間、予約ページのURL、メモ(予約したい日時等の必要情報)」を作成。それぞれそれっぽい名称で設定します。 ちなみに、データのType名やField名を後から変更した場合も、アプリ内の設定は自動で変更されるようでした。便利。

続いてデータを登録していきます。 「App Data」タブをクリックして「New Campsite_reservations」の中身を表示。「New Entry」をクリックすると、データ登録画面が表示されますので、ポチポチとデータを入れます。

ちゃんと入ったので、データの準備はこれでよさそうです。今のところポチポチで行けてます。
キャンプ場の情報登録部分
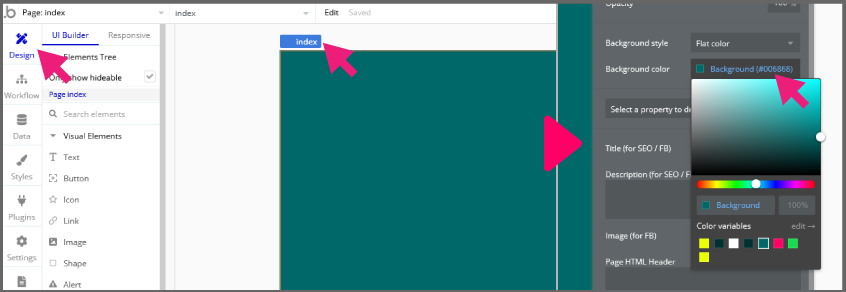
次にUIを作っていきます。最初はキャンプ場の情報登録部分から。 とりあえず初期配置されている「index」をダブルクリックして、最初に設定した背景色を入れて気持ちを盛り上げます。

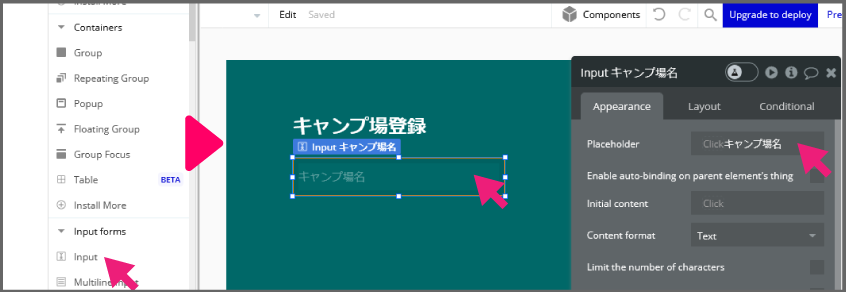
まずはデータに登録ができるか確認したいので、キャンプ場名だけ入力できるようにします。 インプット用のテキストボックスは「Input forms」の下にある「Input」から作成。配置した「Input」をダブルクリックして、開いたパネルの「Placeholder」に「キャンプ場名」と入れます。

次に「Button」も配置。同じようにパネルを開き、「...edit me...」にボタンに表示させるテキストを入れたら、ボタンクリック時の挙動を設定するために「Edit workflow」をクリック。

一つ目の四角から出ている「Click here to add an action」をクリックしてワークフローを作ります。 「Data(Things)」→「Create a new thing」の順にクリックして、出てきたパネルの「Type」に「Campsite_reservation」を設定。「+set another field 」をクリックして、キャンプ場名を入れるFieldの「00.name」を選択。さらに「Input キャンプ場名's value」として、先ほど作ったテキストボックスの内容が追加されるようにします。
また、Step2に「Element actions」→「Reset input」を追加して、登録し終わったらテキストボックスの内容をリセットさせます。

これで登録できるようになったはずなので、デザイン画面に戻り、右上の「Preview」から挙動を確認します。

「Data」画面で確認しましたが、ちゃんと入りました。ちょっとうれしい。 この調子でほかのデータも登録するべく、同じような感じで予約開始日時を追加します。
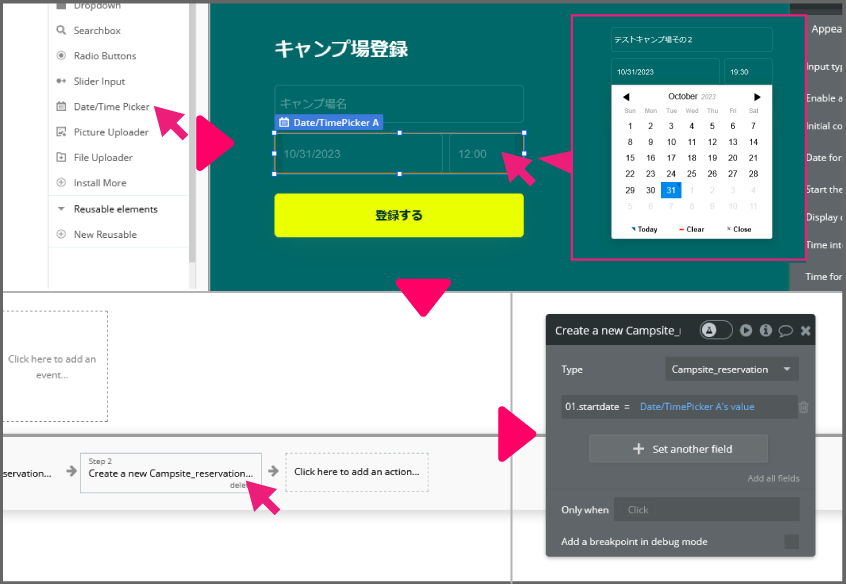
こちらは「Input」ではなく「Date/Time Picker」を配置し、パネルのTypeは「Date & Time」を選択。ワークフローにも先ほどの「Date/Time Picker」の値が入るようにしました。

これで行けるかどうかわかりませんが、とりあえず入力して確認すると…。

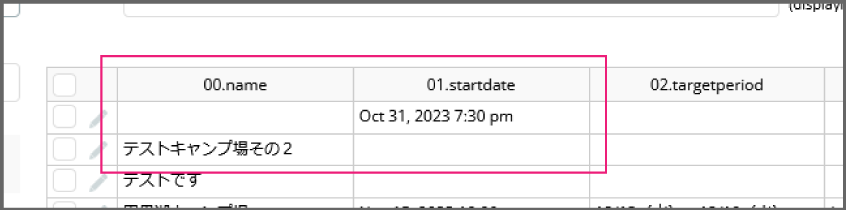
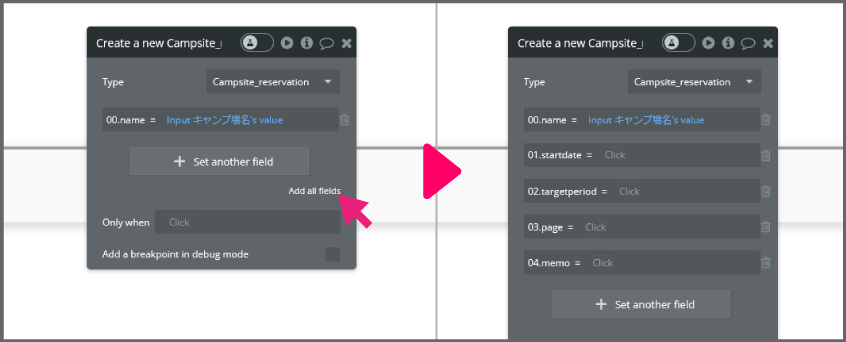
なぜ!?と思いましたが、確かに同じレコードに入れるような設定をした覚えがないので、こうなりそうな予感はありました。いろいろ調べると、これは「Create a new thing」でfieldを追加する際に、パネルの「Add all fields」をクリックするとよさそうでした。


いい感じに登録できました。嬉しい。
登録情報の表示部分
うまくデータ登録できたので、次は登録した内容を表示させます。
データの内容を表示させるには、データを繰り返し表示させる外枠を作成し、その中に表示するテーブルを指定する枠を入れ、さらにその中に表示する項目や見た目を指定する項目を入れる、といった入れ子の形にすればよさそう?とりあえず作ってみます。
デザイン画面で「Containers」の下にある「Repeating Group 」を追加。ここに設定した内容に従って、データが繰り返し表示されます。 パネルの「Type of content」は「Campsite_reservation」を指定。その下「Data source」も「Do a search for」を選択後、Typeに「Campsite_reservation」を指定。
また、このままだと「Rows」で設定した数しか表示されないので、「Set fixed number of rows」のチェックを外して、スクロールバーが出るようにします。「Mine height of row」は一旦200pxぐらいで。

次に繰り返し表示される中身を作ります。同じく「Containers」の下、「Group」を選び、先ほどのRepeating Groupの枠内に収まるように配置。そして「Type of content」を「Campsite_reservation」に、「Data source」は「Current cell's Campsite_reservation」にします。

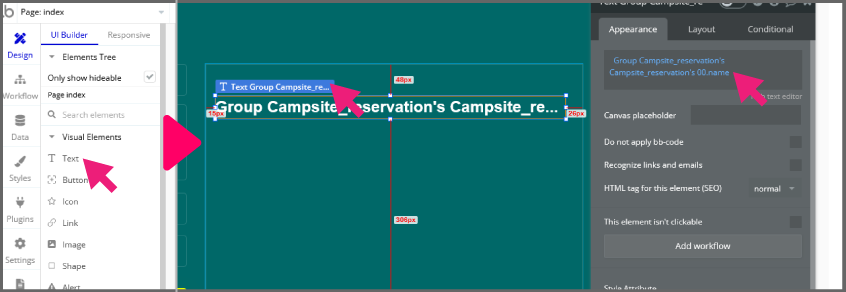
そして最後は表示する項目を配置します。キャンプ場名を表示させるため「Text」を配置。パネルの「...Edit me...」には「Insert dynamic data」を選び、「Group Campsite_reservation's Campsite_reservation's 00.name」を入れます。ちょっとデータのType名を長くしたのを後悔しています。


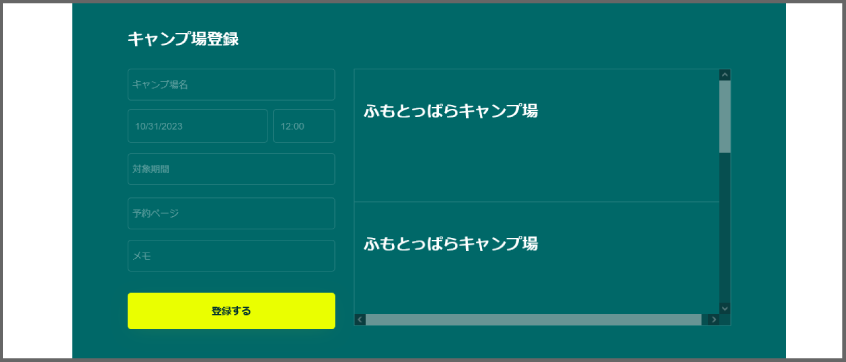
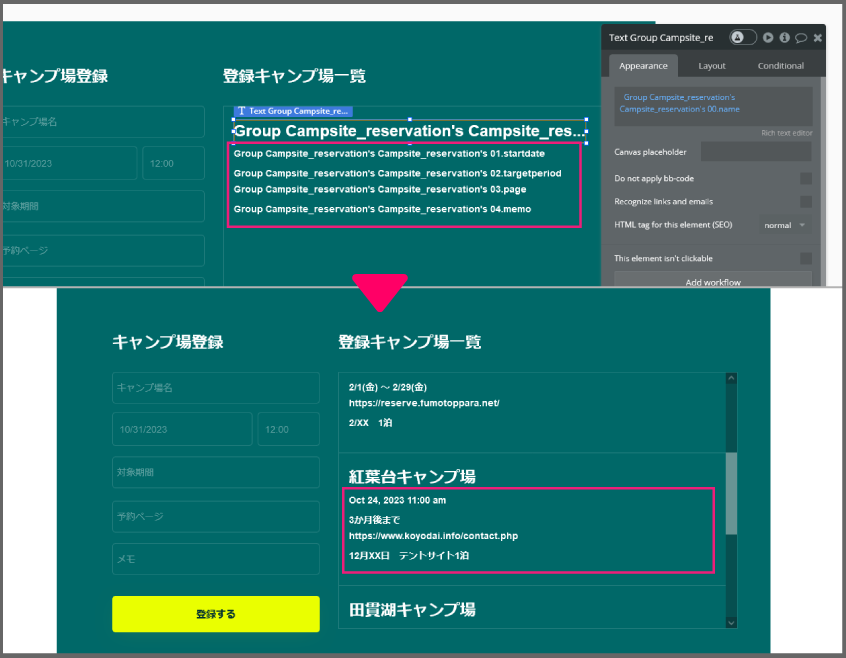
うまく繰り返し表示されましたので、他項目も同じように追加していきます。

一通り表示することができました!ちょっとワクワクします。
UIの調整
ここからさらにUIを調整します。予約開始日時の表記をわかりやすくするのと、予約ページはリンクできるようにします。
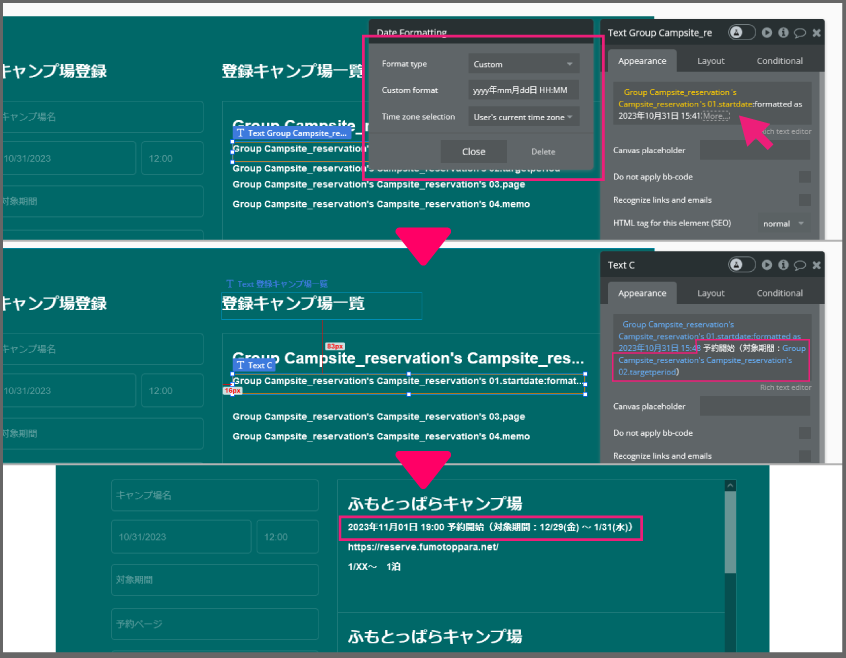
まず予約開始日時ですが、設定により年月日の形で表示することが可能だそうです。また、対象期間もまとめて一行に表示できるようにしてみます。
予約開始日時を表示させる「Text」を選択。パネルの表示部分に続けて「:formatted ~~」を選んで、「Format type」を「Custom」に、「Custom format」を「yyyy年mm月dd日 HH:MM」にすると、よく見かけるフォーマットになります。さらに、これに続けてテキストと対象期間項目を表示できるように追記。

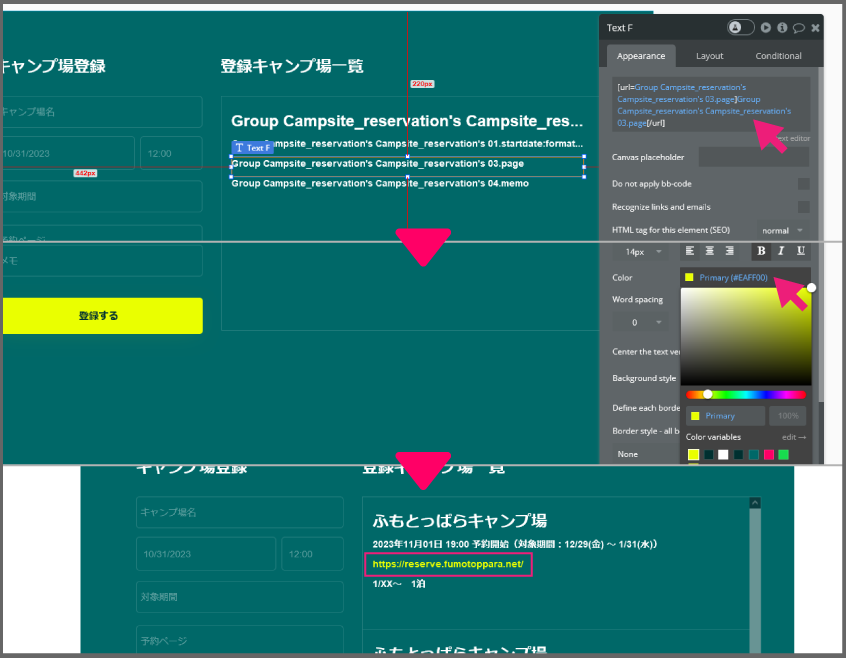
いい感じにでました。次は予約ページのアドレスにリンクを貼ります。画像の通り、リンクさせる場所を「[url=リンク先URLの値]リンク先URLの値[/url]」で囲えばリンクになります。また、テキストカラーもリンクとわかりやすい用に変えておきます。

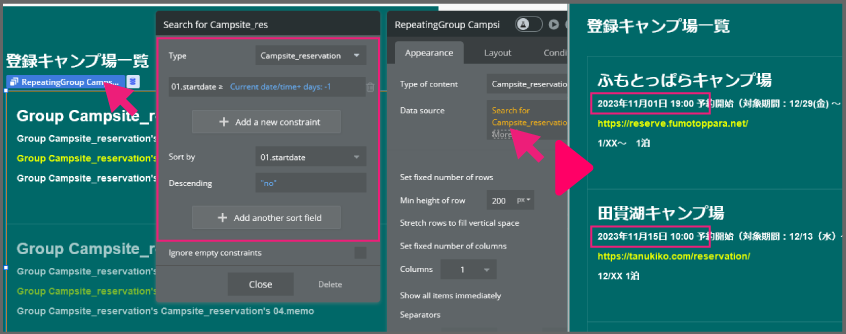
さらにもうちょっと手を入れて、「Repeating Group 」の「Data source」で「Add new constraint」をクリック。「01.startdate ≧ Current date/time + days: -1」として、予約開始日時を1日過ぎたら表示されないように。さらに「Sort by」に「01.startdate 」を、「Descanting」を「"no"」にして、日時順に並ぶようにします。

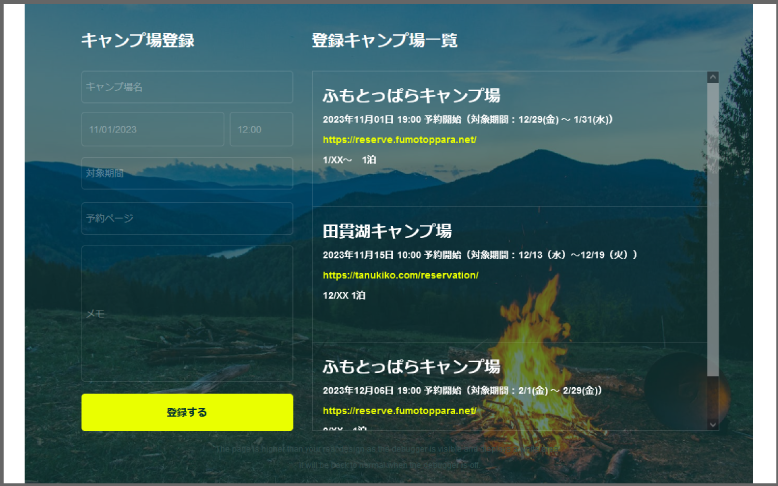
古い日付だった項目が表示されなくなり、他も日時が近い順に並んで嬉しい。
リマインド機能の作成
ここで問題が発生です。なんと、リマインダーとして動かすためのスケジューラー機能は有料版( 32ドル/月~。執筆時時点)じゃないと使えない事がわかってしまいました。。。有料版にするか、別の方法にするか要検討として、記事ボリュームも増えてしまったので今回は一旦ここまでにします。。。。
まとめ

ポチポチだけで簡単に作成!している様に見えますが、実際は先達の方々の情報を参考に、苦戦しながらの作成でした。 bubbleは特に高機能が売りのようで、自分には世間で言うほど「クリックだけで簡単!」とは行きませんでした。また、アップデートのスピードが速く、UIの仕様や名称が変わって情報通りにいかないぞ、という事もしばしば。。とはいえ、コツを掴めば趣味のアプリだけでなく、日頃の業務に役立つものもバリバリ作れちゃうかも?と夢が膨らんだのも確かです。ノーコードすごい。
そして作成中はやっぱり日本語表示やサポートがあると良いな、とか業務で使うならデータの取り扱いとか気になるな、といった事を考えてしまっていましたが、そういった場合は、先日のニフクラエンジニアミートアップで登壇いただいたインプリムさんで提供されている、ノーコード・ローコード開発ツールの「プリザンター」といった選択肢もあるのかな、と思いました。